En este tutorial vamos a crear enlaces ancla en WordPress usando elementor, divi y gutenberg. Es la misma mecánica para cualquier maquetador visual.
Enlace ancla en Elementor
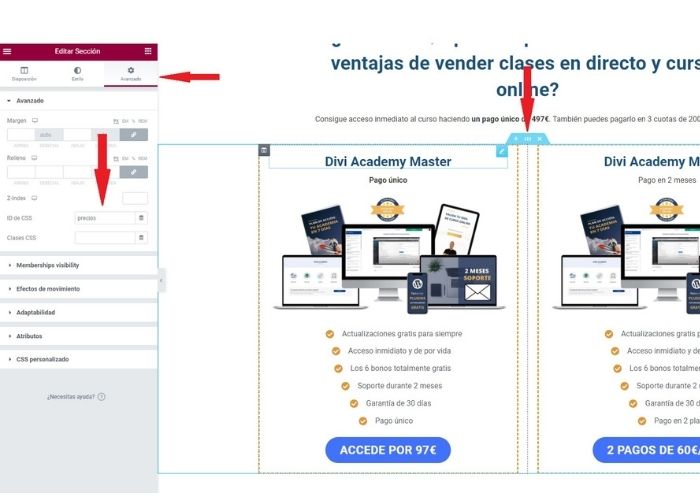
1. Crear un «id» para la sección, columna o cualquier elemento.
Tenemos que crear un “id” para identificar el elemento al que queremos que se desplace la página cuando le demos clic al botón con el enlace ancla.
Ajustes de sección > Avanzado > ID de CSS > (Aquí le pones el nombre que quieras)